User's Guide for filtered
Table of Contents
Introduction
Blend
Color Matrix
Component Transfer
Composite
Convolve Matrix
Diffuse Lighting
Displacement Map
Flood
Gaussian Blur
Image
Merge
Morphology
Offset
Specular Lighting
Tile
Turbulence
Introduction
filtered
is a program aimed at editing filters in SVG files. SVG
(Scalable Vector Graphics) is a XML-based vector graphics
format. SVG format is defined by World Wide Web Consortium, and
the full technical specification of the format is available at http://www.w3.org/Graphics/SVG/.
SVG Files can be edited with several vector graphics packages, for instance Adobe Illustrator or Corel Draw. There are also packages for editing SVG natively, such as Inkscape.
However, the problem with all the available software is poor support for SVG filter effects. Filter effects are an important feature in SVG that set the format apart from most other vector formats. Cleverly used, they allow bitmap graphics like effects, such as glows, drop shadows etc. and much more, such as procedural texture generation. Since SVG is a vector format, filter effects are resolution-independent, and unlike bitmap files that can grow to be several hundred megabytes, SVG files are relatively small even with high resolution output.
In most of the tools, editing SVG filters is possible only in the SVG source code format. This makes the task very cumbersome and prone to errors, especially for graphic artists. Creating SVG filters has been closer to programming than designing, and in most of the tools artists are left with a basic set of pre-defined filters to use. The aim of filtered is to allow artists and graphic designers unleash the full power of SVG filter effects in an usable and effective manner by allowing visual editing of the filter effects.
A typical mistake with visual editing – usual in the first visual HTML editors for instance – is to place restrictions for the format in use. filtered however allows access to all parameters defined by the SVG 1.0 W3C Recommendation.
Principles
of SVG filters
SVG is an XML format and thus can be edited as source code.
Another representation is the DOM (Document Object Model) tree,
that results when a file has been succesfully parsed. There are
lots of web resources available for understanding SVG format,
SVG web site at http://www.w3.org/Graphics/SVG/
is a good starting place. However, using filtered doesn’t
require thorough knowledge of the format, understanding basic
principles is enough.
SVG files consist of various elements, such as groups, paths, shapes etc. Filter is defined as one such element. To make the format more effective, filters are not defined along with the graphical elements to which they are applied, but earlier in a document as a separate definition. This makes it possible to use the same filter for several different graphical elements. One SVG file can of course contain several filter definitions, referenced by various elements within the file. So unlike for instance a path element, which gets drawn when it is encountered in the file, filter element itself doesn’t have a visual representation, but is applied to a graphical element that references it.
Filters can be applied to just the basic graphical elements such as paths, or groups of elements. Using filters is easy, just set the “filter” property of the element to reference to the specific filter by its name. The way to perform this depends of course on the editor in use, in source code the notation for a filtered group is for instance:
<g filter="url(#MyFilter)" >
...elements in group...
</g>Each SVG filter contains a selection of filter primitives that actually define what the filter does. Filter primitives are arranged into a sequence that defines the order of processing. Each primitive has one output, and possibly a number of inputs that are connected to other primitives of the filter. Each filter primitive can take the output of any previous primitive of the filter as its input. The primitive then performs some image processing function on its input(s), and generates a processed image to be used as an input for the successive filter primitives.
The filter itself has six “global” inputs, and one output. The inputs are:
- Source graphic – the graphical element to which the filter is connected.
- Background image – the background image over which the element is drawn.
- Source alpha – the transparency of the source graphic.
- Background alpha – the transparency of the background graphic.
- Fill paint – the paint used for filling the source graphic element.
- Stroke paint – the paint used for stroking the source graphic element.
The final output of the filter is the output from the last filter primitive. In SVG file, the filter primitives are represented as successive elements in the code, and in filtered, they are represented as elements stacked on top of each other, where the final output is the result of the topmost primitive.
filtered basics
filtered
allows editing of only one SVG file at the time. Typically this
file is the file containing filter definitions for the vector
drawing package, but it can also be an SVG file where filters
are actually in use and whose filter definitions require
adusting. File operations, such as loading and saving, can be
accessed from the “File” menu.
As the file being edited doesn’t necessarily use the defined filters at all, filters are displayed using a pre-defined preset graphic. There is a number of presets in the program to choose from. It is also possible to preview the filters using the original graphics contained in the file being edited. There can be a number of previews displaying various filters with various presets visible at the same time – considering this it is only a good thing that it is possible to edit only one file at the time! New previews can be opened from the “New Preview” item in the “Window” menu.

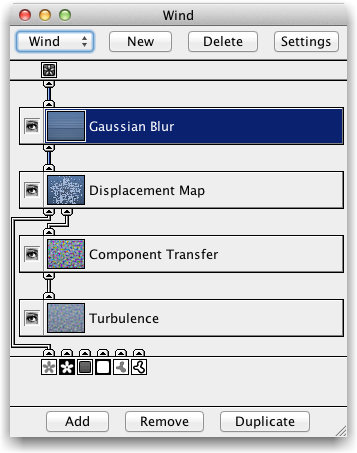
The filters are displayed using a layer graph window. The layer graph shows the stack of filter primitives and connections between them. Only one filter at a time is shown, and it is possible to choose the filter to be edited from a drop-down menu in the layer graph. Layer graph is visible when the program starts, but if it is closed, it can be re-displayed by selecting “Layer Graph” from the “Window” menu.

Layer graph window has functions for adding, duplicating and removing filters. Also filter settings can be edited. There is similar functionality for filter primitives as well. Adding, removing and duplicating primitives is done from the buttons in the bottom of the layer graph. Filter primitive settings are displayed by double-clicking the filter primitive.
The order of filter primitives can be changed by dragging them around in the layer graph. The connections can be edited by dragging from the input of a primitive to an output in a primitive below in the graph. As there can be only one output connected to each input, the existing connection will be disconnected and a new connection is formed. (However, each output can be connected to several inputs of primitives above in the graph. Because of this, it is not possible to define the connections by starting from an output of a filter primitive.) When dragging the connections, the connection is displayed with red if it doesn’t form an acceptable connection, and in green when it does.
The operations related to filters and filter primitives can also be accessed from the “Filter” menu.
Filter
Primitives
The selection of filter primitives is defined by SVG standard,
and for some filter primitives the effects are not obvious. The
interface for filter primitive settings is modelled to support
all the features the SVG standard imposes, but rarely used
options are isolated behind “Additional Attributes” setting.
Adjusting the settings of filter primitives requires some basic
knowledge of image processing with other programs, such as Adobe
Photoshop. Also going through the example files provided with filtered may help
in learning the effects and correct use of filter primitives.
More thorough explanation about filter primitives is available
at Scalable Vector Graphics (SVG) 1.0 Specification.
Most of the attributes for filter primitives can be undefined, which means that the default value will be used. A checkbox on the right of the attribute defines whether the attribute is defined or not. Some attributes are used for defining two-dimensional values, such as units in x and y direction. In such cases, it is often possible to leave the later value blank, which means that the first value is used for both dimensions.
Common additional attributes for all filter effects are X, Y,
Width and Height. These define the filter primitive subregion,
which is the area used for this effect. If filter primitive
subregion is not defined, the area defined in the previous
filter primitive is used. Filter Color Interpolation defines
the color space used for color interpolation.
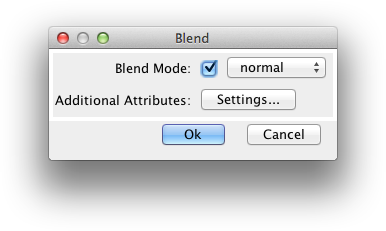
Blend
SVG filter primitive name: feBlend
Blends together two input images using commonly used imaging software blending modes. The available modes are normal, multiply, screen, darken and lighten. Default value is normal.
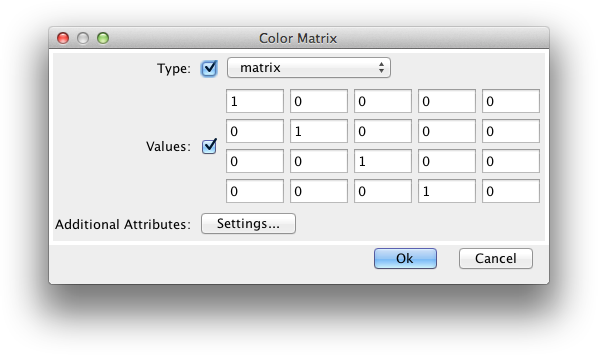
Color Matrix
SVG filter primitive name: feColorMatrix
Applies a matrix transformation on the RGBA values of a pixel. This can be used for various effects such as desaturating or adjusting the hue of an image. The type of the effect can be matrix, saturate, hueRotate or luminanceToAlpha. For matrix, the values define a 5x4 matrix that is used for calculating the new color value based on matrix arithmetic. Saturate provides a desaturating effect using a single value between 0 and 1. HueRotate rotates the hue of the color using a value defined in degrees. LuminanceToAlpha transfers the luminance of a RGB image to the alpha channel.
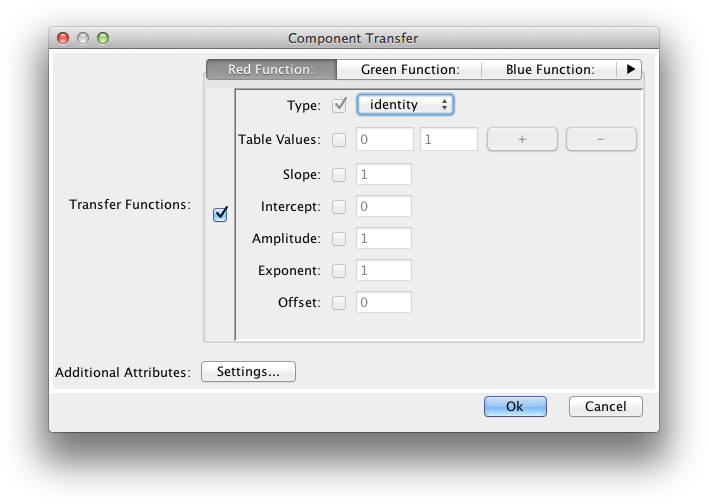
Component
Transfer
SVG filter primitive name: feComponetTransfer
Applies a transfer function for each channel of an image. The function can be defined separately for each channel, for channels to which it is not defined, the values won’t be changed. Type identity provides a function that has no effect. For type table, a table of values is used for linear interpolation of values. For type discrecte, the table is used for defining a step function consisting of n values. The table size can be changed from the two buttons “+” and “-“ after the table values. For type linear, two values, slope and intercept are provided. Slope defines the slope of the function, and intercept the value the function provides for 0 color value. For type gamma, the function is an exponential function, whose amplitude, exponent and offset can be defined.
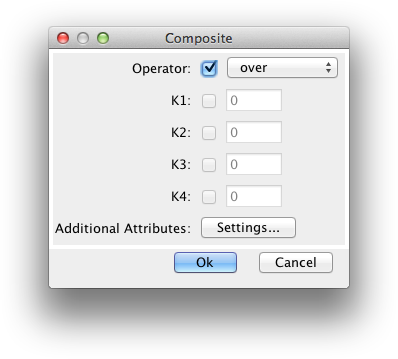
Composite
SVG filter primitive name: feComposite
Performs a pixel-wise composition operation of two images using Porter-Duff composition operations. The operations are over, in, atop, out and xor. The operators basically define how to use the alpha channels of two images when combining them.Another operation, artihmetic, uses arithmetic function result = k1*i1*i2 + k2*i1 + k3*i2 + k4 for determining the colour. This can be useful for instance when combining images produced with lighting operations with texture data.

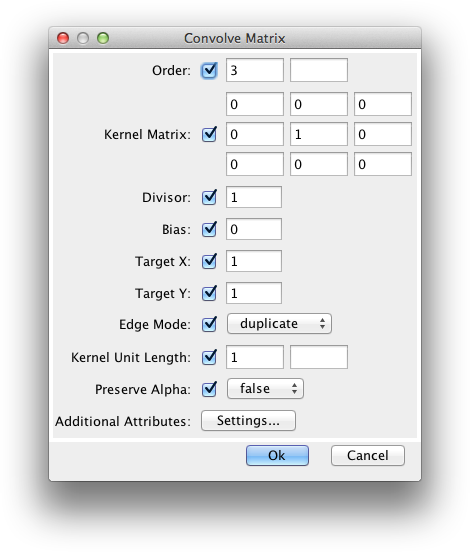
Convolve Matrix
SVG filter primitive name: feConvolveMatrix
Defines a convolution matrix used for filtering the image. It can be used for such effects as blurring, sharpening and embossing the image. Order defines the size of the convolution kernel. Kernel Matrix defines the matrix itself. Divisor is the divisor for the matrix values, default value is the sum of all values in the matrix. Bias is the bias value added to the result of kernel operation (currently unsupported by Batik). Target X and Y values define the position of the center cell of the matrix, default is the center of the matrix. Edge Mode defines the wrapping of the pixels at the edges of the area. Kernel Unit Length is used for defining the pixel size used for the operation. This is required in order to keep the results of the operation resolution independent. Preserve alpha defines whether the convolution is done also for the alpha channel or just for RGB channels.
Diffuse
Lighting
SVG filter primitive name: feDiffuseLighting
Performs a diffuse lighting operation using the alpha channel of the input image as height data. Light can be one of the three possible light types: feDistantLight, fePointLight or feSpotLight. Lighting Color defines the color of the ligh. Surface Scale defines the height of the surface data. Diffuse Consant defines the brightness of the light. Kernel Unit Length define the size of the pixel used for the operation.Light type feDistantLight is defined with two angles that define the direction of light. Light type fePointLight is defined by giving a 3d position for the light. Light type feSpotLight is defined by the 3d position of the light, 3d position of the light target, Specular Exponent that defines the fall-off of the light, and Limiting Cone Angle that defines the size of the spot light cone.

Displacement
Map
SVG filter primitive name: feDisplacementMap
Displacement map displaces the first input image with a value read from the second inut image. The size of the displacement is defined with Scale value. The channels used for displacement in X and Y direction can be selected with X Direction and Y Direction settings.
Flood
SVG filter primitive name: feFlood
Fills an area defined by filter primitive subregion with color and opacity defined by Filter Color and Filter Opacity. Filter primitive subregion is defined by X, Y, Width and Height. The flood operation takes one input image by the SVG specification, but the contents of the input image are ignored, and are flooded inside the area defied by the filter primiive subregion, and left to transparent black outside the area.
Gaussian Blur
SVG filter primitive name: feGaussianBlur
Performs a gaussian blur operation on the input image. Blur Size defines the amount of blur. Two values define the amount of blur in x and y directions, and if only one value is provided, it is used for both directions.
Image
SVG filter primitive name: feImage
Produces an image source similar to source graphic using an external image. The image can be either reference inside the SVG document, in which case the Xlink Href is in the format “#Reference”, or external document, in which case the Xlink Href is an URL of the image, such as “file:///C:/SVG/MyImage.jpg”. For external images, Requires External Resources must be set to true. Xlink Role, Xlink Arcrole and Xlink Title are defined in the Scalable Vector Graphics (SVG) 1.0 Specification.
Merge
SVG filter primitive name: feMerge
Merges together a number of inputs. The inputs on the left are placed on top of the ones on the right. Number of Inputs defines the number of inputs.
Morphology
SVG filter primitive name: feMorphology
Performs “fattening” or “thinning” operation on artwork. Operation defines whether the question is about “fattening” (dilate) or “thinning” (erode). Radius defines the size of the operation.
Offset
SVG filter primitive name: feOffset
Offsets the image by the amount defined by X Offset and Y Offset.
Specular
Lighting
SVG filter primitive name: feSpecularLighting
Performs a diffuse lighting operation using the alpha channel of the input image as height data. Light can be one of the three possible light types: feDistantLight, fePointLight or feSpotLight. Lighting Color defines the color of the ligh. Surface Scale defines the height of the surface data. Specular Consant defines the brightness of the light and Specular Exponent defines the size of the specular hotspot. Kernel Unit Length define the size of the pixel used for the operation.See Diffuse Lighting for more information about light types.

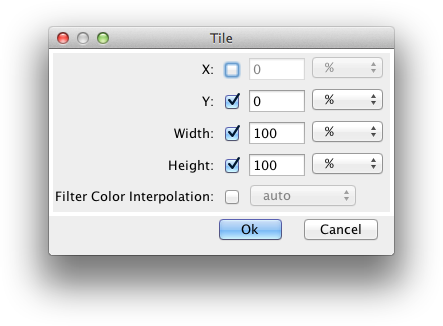
Tile
SVG filter primitive name: feTile
Tile takes the input image and tiles it over the area defined by X, Y, Width and Height. The size of the tile depends on the filter primitive area defined in the input primitive, so in order to get a tiling effect it may be necessary to adjust the X, Y, Width and Height values of the input primitive.
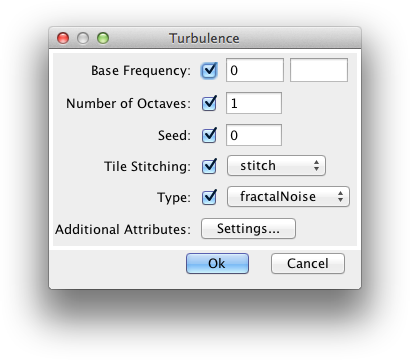
Turbulence
SVG filter primitive name: feTurbulence
Produces a turbulence image using Perlin turbulence function. This can be used for creating texture effects such as clouds or marble. The Base Frequency defines the base frequencey of the noise. Values close to 1 produde higher frequency noise and values closer to 0 produce lower frequency noise. Number of Octaves defines how many octaves will be used in the function. Seed is the starting number for the pseudo random generator. Tile Stitching defines if the turbulence generator tries to stitch the turbulence tiles at their edges. Type defines the type of the generated turbulence.